Это очень гибкий виджет для отображения практически любых данных с любых устройств. Вы можете использовать стандартные классы Ionic или HTML цвета в привычной шестнадцатиричной кодировке для настройки цветов данных и фона, можно “на лету” менять размеры полей, размеры всего виджета и т.д.




<div style="style1" class="class1">
<div style="style2" class="class2">descr</div>
<div style="style3" class="class3">[before] last status message [after]</div>
</div>
before - string, необязательный. Префикс перед status, например: value:
after - string, необязательный. Суффикс после status, например: kW
Этот виджет может принимать status сообщения. Отправьте любой атрибут из config для переконфигурации виджета “на лету”
Например: { "style1" : "display:none;" } или { "class2" : "calm-bg light-900" }
Виджет отображает descr и/или status если есть. Данные из status передаются в виджет “как есть”, без изменений (но HTML и JS код не обрабатываются в целях безопасности).
Вы можете использовать как descr, так и status для отображения статической информации и динамически меняющихся данных.
id - integer, обязательный. Уникальный идентификатор сенсора в устройстве. Используется в том числе и для сортировки виджетов на экране
page - string, необязательный. название страницы (группы виджетов), например kitchen. Используется для разделения виджетов на группы, когда вы не хотите, чтобы все отображалось “кучей” на одном экране.
pageId - integer, необязательный. Идентификатор страницы. Используется в том числе и для сортировки страниц. Всегда должен быть больше нуля, 0 зарезервирован для страницы “Все”. Например: 1 или 7.
pageTopic - string, необязательный. IoT Manager будет публиковать значение pageId в топик prefix + pageTopic после каждого клика на ярлык страницы в панели управления. Для системной страницы “Все”, у которой pageId = 0, в топик prefix+"/page" будет отправлен 0, если хотя бы одна другая страница содержит свойство pageTopic. Если Вы хотите получать эти сообщения на своих устройствах, то Вы должны подписаться на этот топик. Например, если pageTopic="/page" и prefix = "/IoTmanager" тогда IoT Manager будет публиковать значение pageId в топик /IoTmanager/page.
class1 - string, необязательный. HTML класс для элемента div верхнего уровня. Вы можете использовать стандартные классы цветов, классы полей, другие полезные классы и классы Bootstrap3 col-xs и col-xm для отображжения виджетов в несколько колонок, например: item no-border
style1 - string, необязательный. HTML стиль для элемента div верхнего уровня. Вы можете использовать любой стандартный стиль HTML5, например: padding-top:5px;padding-bottom:10px;border-bottom:dotted 1px
class2 - string, необязательный. HTML класс для элемента div 2 уровня (для большинства виджетов это descr). Вы можете использовать стандартные классы цветов, классы полей, другие полезные классы и классы Bootstrap3 col-xs и col-xm для отображжения виджетов в несколько колонок, например: assertive text-center
style2 - string, необязательный. HTML стиль для элемента div 2 уровня (для большинства виджетов это descr). Вы можете использовать любой стандартный стиль HTML5, например: font-size:20px;font-weight:bold;
class3 - string, необязательный. HTML класс для элемента div 3 уровня. Вы можете использовать стандартные классы цветов, классы полей, другие полезные классы и классы Bootstrap3 col-xs и col-xm для отображжения виджетов в несколько колонок, например: text-center
style3 - string, необязательный. HTML стиль для элемента div 3 уровня. Вы можете использовать любой стандартный стиль HTML5, например: padding-top:5px;padding-bottom:5px;
topic - string, обязательный. Топик брокера. Первая часть топика /IoTmanager (может быть изменен в настройках приложения начиная с версии 1.5.0). Этот префик нужен чтобы можно было разделять все сообщения на группы и не принимать сообщения, предназначенные другим проектам. Топик сенсора должен быть уникальным (если будет у двух виджетов один топик, то оба виджета будут работать синхронно). Пример: /IoTmanager/device01/sensor01.
Большинство виджетов могут получать “сообщение о состоянии” с помощью status сообщения. Состояние сенсора мобильное приложение определяет по данным в топике статуса /IoTmanager/device01/sensor01/status для отображения данных виджетом. Устройство должно отпралять сообщение status в формате JSON строки, например: {status:100}. Т.е. сообщение статуса - это показания датчика или состояние переключателя 0 или 1. Для комбинированных сенсоров типа DHT-11/DHT-22, которые выдают два разных параметра (температуру и влажность) нужно делать два разных виджета и в приложении они будут работать как два независимых датчика. Для трехосевого гироскопа, соответственно потребуется использовать три виджета и т.д.
Большинство виджетов можно отобразить или скрыть в любое время: отправьте конфиг, содержащий только id виджета для его отключения. Например: { "id":"5" } или полный конфиг для его отображения в приложении.
user - string, необязательный. Если эта опция присутствует в config, то IoT Manager сравнивает имя пользователя брокера и поле user. Если они совпадают, то config обрабатывается далее, если нет, то пропускается.
users - string, необязательный. Список пользователей, разделенных пробелаами. Если эта опция присутствует в config, то IoT Manager ищет имя пользователя брокера в строке users. Если имя пользователя присутствует в списке, то config обрабатывается далее, если нет, то пропускается.
Эти дополнительные поля не предназначены для управлением контроля доступа. Для усуществления контроля доступа на уровне пользователей используйте стандартные возможности брокера - ACL.
uuid - string, необязательный. Если данная опция присутствует, то сообщение будет обрабатываться только устройством с указанным UUID.
minWidth - integer, необязательный. Если присутствует, то парсер сравнивает ширину экрана устройства и значение minWidth. Если device_width >= minWidth, то config обрабатывается далее, если нет, то пропускается.
maxWidth - integer, необязательный. Если присутствует, то парсер сравнивает ширину экрана устройства и значение maxWidth. Если device_width <= maxWidth, то config обрабатывается далее, если нет, то пропускается.
Обычно, сообщение status содержит только значение виджета, например: { status: 50 } или { status: "50" }.
Но, в некоторых случаях возможно, что вы захотите использовать дополнительное информирование пользователя:
vibrate - включает вибрацию при приеме данного сообщения, например: { status: 50, vibrate: 100 }, где 100 - время вибрации в миллисекундах.
toast - отображает кратковременное всплывающее сообщение, так называемый toast, при получении сообщения, например: { status: 50, toast: "Alert!" }, где Alert! - отображаемое сообщение.
toastLong - - отображает более продолжительное всплывающее сообщение, так называемый toastLong, при получении сообщения, например: { status: 50, toastLong: "Alert!" }, где Alert! - отображаемое сообщение.
beep - звуковой сигнал при получении сообщения, например: { status: 50, beep: 1 }, где 1 - количество звуковых сигналов.
speech - string, текст для голосового синтезатора, например: { status: 50, speech: 'hello'}
rate - float, от 0 до 1 скорость, например: { status: 50, speech: 'hello', rate: 0.7 }
locale - string, язык, например: { status: 50, speech: 'hello', rate: 0.7, locale: 'fr-FR' }. Если язык не задан, то используется en-US. Русский и украинский языки не поддерживается.
id как в примере 2): { id : 7,
page : "boiler",
pageId : 1,
widget : "anydata",
class1 : "item rounded text-center no-padding",
class2 : "assertive-bg light",
style2 : "font-size:20px;font-weight:bold",
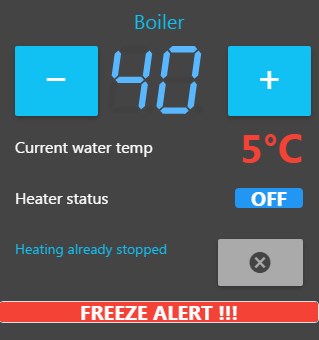
descr : "FREEZE ALERT !!!",
topic : prefix + "/" + deviceID + "/anydata" + id
}
{ id : "7" }
widget = "anydata";
id = "4"
config[4] = {
id : id,
page : "boiler",
pageId : 1,
widget : widget,
class1 : "item no-border",
style2 : "font-size:16px;float:left",
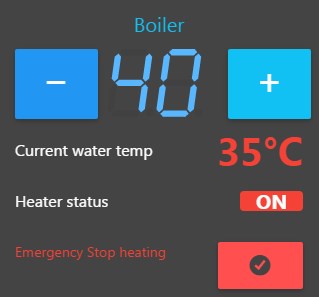
descr : "Current water temp",
topic : prefix + "/" + deviceID + "/" + widget + id,
class3 : "assertive",
style3 : "font-size:40px;font-weight:bold;float:right"
};
widget = "anydata";
id = "5"
config[5] = {
id : id,
page : "boiler",
pageId : 1,
widget : widget,
class1 : "item no-border",
style2 : "font-size:16px;float:left",
descr : "Heater status", topic : prefix + "/" + deviceID + "/" + widget + id,
class3 : "light padding-left padding-right rounded",
style3 : "font-size:20px;font-weight:bold;float:right"
}
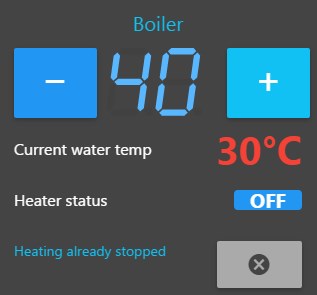
status для отключенного состояния{
status : "OFF",
class3 : "calm-bg light padding-left padding-right rounded"
}
status для включенного состояния{
status : "ON",
class3 : "assertive-bg light padding-left padding-right rounded"
}