Этот виджет предназначен для отображения числовых данных в виде кольца, полукольца или сегментного кольца. Виджет основан на библиотеке angular-gauge

<div style="style1" class="class1">
<canvas></canvas>
</div>
Этот виджет может принимать status сообщения. Можно отправить любой атрибут из config для переконфигурации виджета “на лету”.
Например: { "style1" : "display:none;" } или { "descr" : "NO DATA" }
Виджет отображает descr (если задано) и status. Данные из status передаются в виджет как целое или число с десятичной точкой.
По умолчанию виджет ожидает число от 0 до 100 и заполняет цветом часть кольца в соответствии с полученными данными.
widgetConfig - JSON string, необязательный. Содержит дополнительные параметры:
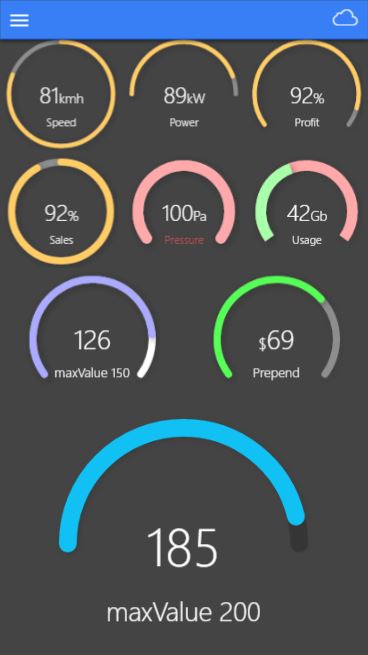
type - string, необязательный. Тип виджета, может принимать 3 значения: full - полное кольцо (по умолчанию), semi - полукольцо и arc - неполное кольцо.
size - number, необязательный. Размер виджета в пикселях (без px). Размер может быть автоматически уменьшен, если виджет не помещется в доступную ширину. Например: 150.
thick - number, необязательный. Толщина кольца в пикселях (без px). По умолчанию 2.
cap - string, необязательный. Форма полукольца, может принимать значения: round - закругленная (по умолчанию) и butt - прямоугольная.
append - string, необязательный. Текст, выводимый после значения status. Обычно используется для указания единиц измерения, например % или км/ч.
prepend - string, необязательный. Текст, выводимый до значения status.
color - string, необязательный. HTML цвет заливки кольца, например #ffaaaa.
textColor - string, необязательный. HTML цвет текста, например #ff5555.
backgroundColor - string, необязательный. HTML цвет незаполненной области, например rgba(255,255,255, 0.8).
maximum - number, необязательный. Максимальное предполагаемое значение status, по умолчанию 100, например 200.
id - integer, обязательный. Уникальный идентификатор сенсора в устройстве. Используется в том числе и для сортировки виджетов на экране
page - string, необязательный. название страницы (группы виджетов), например kitchen. Используется для разделения виджетов на группы, когда вы не хотите, чтобы все отображалось “кучей” на одном экране.
pageId - integer, необязательный. Идентификатор страницы. Используется в том числе и для сортировки страниц. Всегда должен быть больше нуля, 0 зарезервирован для страницы “Все”. Например: 1 или 7.
pageTopic - string, необязательный. IoT Manager будет публиковать значение pageId в топик prefix + pageTopic после каждого клика на ярлык страницы в панели управления. Для системной страницы “Все”, у которой pageId = 0, в топик prefix+"/page" будет отправлен 0, если хотя бы одна другая страница содержит свойство pageTopic. Если Вы хотите получать эти сообщения на своих устройствах, то Вы должны подписаться на этот топик. Например, если pageTopic="/page" и prefix = "/IoTmanager" тогда IoT Manager будет публиковать значение pageId в топик /IoTmanager/page.
class1 - string, необязательный. HTML класс для элемента div верхнего уровня. Вы можете использовать стандартные классы цветов, классы полей, другие полезные классы и классы Bootstrap3 col-xs и col-xm для отображжения виджетов в несколько колонок, например: item no-border
style1 - string, необязательный. HTML стиль для элемента div верхнего уровня. Вы можете использовать любой стандартный стиль HTML5, например: padding-top:5px;padding-bottom:10px;border-bottom:dotted 1px
class2 - string, необязательный. HTML класс для элемента div 2 уровня (для большинства виджетов это descr). Вы можете использовать стандартные классы цветов, классы полей, другие полезные классы и классы Bootstrap3 col-xs и col-xm для отображжения виджетов в несколько колонок, например: assertive text-center
style2 - string, необязательный. HTML стиль для элемента div 2 уровня (для большинства виджетов это descr). Вы можете использовать любой стандартный стиль HTML5, например: font-size:20px;font-weight:bold;
class3 - string, необязательный. HTML класс для элемента div 3 уровня. Вы можете использовать стандартные классы цветов, классы полей, другие полезные классы и классы Bootstrap3 col-xs и col-xm для отображжения виджетов в несколько колонок, например: text-center
style3 - string, необязательный. HTML стиль для элемента div 3 уровня. Вы можете использовать любой стандартный стиль HTML5, например: padding-top:5px;padding-bottom:5px;
topic - string, обязательный. Топик брокера. Первая часть топика /IoTmanager (может быть изменен в настройках приложения начиная с версии 1.5.0). Этот префик нужен чтобы можно было разделять все сообщения на группы и не принимать сообщения, предназначенные другим проектам. Топик сенсора должен быть уникальным (если будет у двух виджетов один топик, то оба виджета будут работать синхронно). Пример: /IoTmanager/device01/sensor01.
Большинство виджетов могут получать “сообщение о состоянии” с помощью status сообщения. Состояние сенсора мобильное приложение определяет по данным в топике статуса /IoTmanager/device01/sensor01/status для отображения данных виджетом. Устройство должно отпралять сообщение status в формате JSON строки, например: {status:100}. Т.е. сообщение статуса - это показания датчика или состояние переключателя 0 или 1. Для комбинированных сенсоров типа DHT-11/DHT-22, которые выдают два разных параметра (температуру и влажность) нужно делать два разных виджета и в приложении они будут работать как два независимых датчика. Для трехосевого гироскопа, соответственно потребуется использовать три виджета и т.д.
Большинство виджетов можно отобразить или скрыть в любое время: отправьте конфиг, содержащий только id виджета для его отключения. Например: { "id":"5" } или полный конфиг для его отображения в приложении.
user - string, необязательный. Если эта опция присутствует в config, то IoT Manager сравнивает имя пользователя брокера и поле user. Если они совпадают, то config обрабатывается далее, если нет, то пропускается.
users - string, необязательный. Список пользователей, разделенных пробелаами. Если эта опция присутствует в config, то IoT Manager ищет имя пользователя брокера в строке users. Если имя пользователя присутствует в списке, то config обрабатывается далее, если нет, то пропускается.
Эти дополнительные поля не предназначены для управлением контроля доступа. Для усуществления контроля доступа на уровне пользователей используйте стандартные возможности брокера - ACL.
uuid - string, необязательный. Если данная опция присутствует, то сообщение будет обрабатываться только устройством с указанным UUID.
minWidth - integer, необязательный. Если присутствует, то парсер сравнивает ширину экрана устройства и значение minWidth. Если device_width >= minWidth, то config обрабатывается далее, если нет, то пропускается.
maxWidth - integer, необязательный. Если присутствует, то парсер сравнивает ширину экрана устройства и значение maxWidth. Если device_width <= maxWidth, то config обрабатывается далее, если нет, то пропускается.
Обычно, сообщение status содержит только значение виджета, например: { status: 50 } или { status: "50" }.
Но, в некоторых случаях возможно, что вы захотите использовать дополнительное информирование пользователя:
vibrate - включает вибрацию при приеме данного сообщения, например: { status: 50, vibrate: 100 }, где 100 - время вибрации в миллисекундах.
toast - отображает кратковременное всплывающее сообщение, так называемый toast, при получении сообщения, например: { status: 50, toast: "Alert!" }, где Alert! - отображаемое сообщение.
toastLong - - отображает более продолжительное всплывающее сообщение, так называемый toastLong, при получении сообщения, например: { status: 50, toastLong: "Alert!" }, где Alert! - отображаемое сообщение.
beep - звуковой сигнал при получении сообщения, например: { status: 50, beep: 1 }, где 1 - количество звуковых сигналов.
speech - string, текст для голосового синтезатора, например: { status: 50, speech: 'hello'}
rate - float, от 0 до 1 скорость, например: { status: 50, speech: 'hello', rate: 0.7 }
locale - string, язык, например: { status: 50, speech: 'hello', rate: 0.7, locale: 'fr-FR' }. Если язык не задан, то используется en-US. Русский и украинский языки не поддерживается.
{
"id" : 1,
"widget" : "gauge",
"topic" : prefix + "/" + deviceID + "/gauge1"
}
{
"id" : 1,
"widget" : "gauge",
"topic" : prefix + "/" + deviceID + "/gauge1",
class1 : "text-center col-xs-6 no-padding-left no-padding-right",
}
{
"id" : 1,
"widget" : "gauge",
"topic" : prefix + "/" + deviceID + "/gauge1",
"class1" : "text-center col-xs-4 no-padding-left no-padding-right",
}
{
"id" : 1,
"widget" : "gauge",
"topic" : prefix + "/" + deviceID + "/gauge1",
"descr" : "Pressure",
"widgetConfig" : {
"type" : "arch",
"thick" : 12,
"append" : "Pa",
"color" : "#ffaaaa",
"textColor" : "#ff5555",
"backgroundColor": "rgba(255,255,255, 0.8)"
}
}
{
"id" : 1,
"widget" : "gauge",
"topic" : prefix + "/" + deviceID + "/gauge1",
"class1" : "item no-border no-padding text-center",
"descr" : "maxValue 200",
"widgetConfig" : {
"type" : "semi",
"size" : 300,
"thick" : 20,
"maximum": 200,
"color" : "#11c1f3",
"backgroundColor": "rgba(0,0,0, 0.2)"
}
}