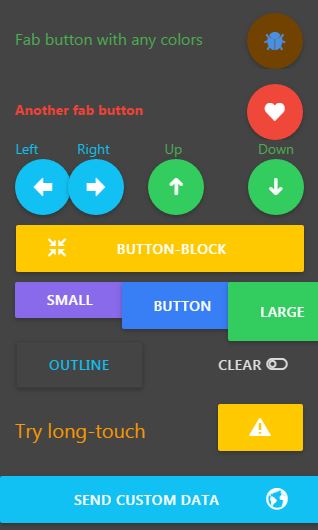
Это простой, но очень мощный виджет для создания кнопок, имеющий множество настроек. Виджет поддерживает одиночные нажатия, двойные и “длинные” (удерживание кнопки). Кнопки могут содержать иконку: 500 Ionic иконок. Для задания цвета вы можете использовать как классы Ionic color, так и стандартные цветовые шестнадцатеричные HTML коды. Виджет удобно использовать для управления различными устройствами от реле до автомоделей или роботов.

<div style="style1" class="class1">
<div style="style2" class="class2">
descr
</div>
<button style="style3" class="class3">
title
</button>
</div>
Виджет может отображать данные из статус сообщения и может быть “реконфигурирован” отправкой config-сообщения.
Пример: { "style" : "display:none;" } или { "widgetConfig" : '{ "title": "New title" }' }
class3 - string, обязательный. Обязательно должен содержать Ionic класс button и может содержать другие классы: Ionic классы для кнопок.
class3 может содержать следующие классы: button-fab, button-rised, button-block, button-small, button-large, button-outline, button-clear. Например: class3: "button button-block"
class3 также может содержать классы цветов Ionic с префиксом button-, например: class3: "button button-large button-royal"
И еще class3 может содержать одну из 500 Ionic иконок и класс, который отвечает за позиционирование иконки: icon (иконка будет в центре), icon-left и icon-right, например: class3:"button button-calm button-block icon-right ion-earth"
widgetConfig - JSON string, необязательный. Может содержать параметры, специфичные для данного виджета:
title - string, необязательный. Текст, отображаемый на кнопке (будет переведен в верхний регистр), например: My button будет отображен как MY BUTTON
fill - string, необязательный. Если class3 не содержит класс, отвечающий за цвет фона на кнопке, то данные параметр можно использовать для задания цвета кнопки в НЕ НАЖАТОМ состоянии, например: #52FF00 - зеленый, #F10014 - красный, #58b7ff - синий, #FFE800 - желтый
fillPressed - string, необязательный. Если class3 не содержит класс, отвечающий за цвет фона на кнопке, то данные параметр можно использовать для задания цвета кнопки в НАЖАТОМ состоянии, например: #52FF00 - зеленый, #F10014 - красный, #58b7ff - синий, #FFE800 - желтый
label - string, необязательный. Если class3 не содержит класс, отвечающий за цвет текста на кнопке, то данные параметр можно использовать для задания цвета кнопки в НЕ НАЖАТОМ состоянии, например: #52FF00 - зеленый, #F10014 - красный, #58b7ff - синий, #FFE800 - желтый
labelPressed - string, необязательный. Если class3 не содержит класс, отвечающий за цвет текста на кнопке, то данные параметр можно использовать для задания цвета кнопки в НАЖАТОМ состоянии, например: #52FF00 - зеленый, #F10014 - красный, #58b7ff - синий, #FFE800 - желтый
delay - integer, необязательный. Значение должно быть равно нулю или лежать в диапазоне от 50 до 5000. Этот параметр задает временной интервал в миллисекундах можду отправкой данных при удержании кнопки в нажатом состоянии.
Если параметр delay отсутствует или равен нулю, то при нажатии или удержании кнопки данные будут отправлены однократно.
Если, например, delay=200, то виджет будет отправлять данные каждые 200ms, пока кнопка остается нажатой.
Если у вас узкий интернет канал или брокер крутится на низкопроизводительном устройстве, то, пожалуйста, не используйте значения менее 200
delay:500 если кнопка будет оставаться в нажатом состоянии 2 секунды, то IoT Manager отправит за это время 4 сообщения.
delay:100 если кнопка будет оставаться в нажатом состоянии 1 секунду, то IoT Manager отправит за это время 10 сообщений.
data - any type, необязательный. Если данный параметр присутствует, то это значение будет отправлено устройству при нажатии кнопки. Если данный параметр не указан, то будет отправлено 1.
disabled - string, необязательный. Параметр предназначен для временного отключения отправки данных с кнопки.
Например: { "disabled" : "1" } - отключение отправки данных, { "disabled" : "0" } - включение
Виджет simple-btn позволяет отобразить диалог для подтверждения нажатия кнопки:
alertText - string, необязательный, Например: alertText="Вы уверены?"
alertTitle - string, необязательный. Заголовок окна диалога подтверждения.
id - integer, обязательный. Уникальный идентификатор сенсора в устройстве. Используется в том числе и для сортировки виджетов на экране
page - string, необязательный. название страницы (группы виджетов), например kitchen. Используется для разделения виджетов на группы, когда вы не хотите, чтобы все отображалось “кучей” на одном экране.
pageId - integer, необязательный. Идентификатор страницы. Используется в том числе и для сортировки страниц. Всегда должен быть больше нуля, 0 зарезервирован для страницы “Все”. Например: 1 или 7.
pageTopic - string, необязательный. IoT Manager будет публиковать значение pageId в топик prefix + pageTopic после каждого клика на ярлык страницы в панели управления. Для системной страницы “Все”, у которой pageId = 0, в топик prefix+"/page" будет отправлен 0, если хотя бы одна другая страница содержит свойство pageTopic. Если Вы хотите получать эти сообщения на своих устройствах, то Вы должны подписаться на этот топик. Например, если pageTopic="/page" и prefix = "/IoTmanager" тогда IoT Manager будет публиковать значение pageId в топик /IoTmanager/page.
class1 - string, необязательный. HTML класс для элемента div верхнего уровня. Вы можете использовать стандартные классы цветов, классы полей, другие полезные классы и классы Bootstrap3 col-xs и col-xm для отображжения виджетов в несколько колонок, например: item no-border
style1 - string, необязательный. HTML стиль для элемента div верхнего уровня. Вы можете использовать любой стандартный стиль HTML5, например: padding-top:5px;padding-bottom:10px;border-bottom:dotted 1px
class2 - string, необязательный. HTML класс для элемента div 2 уровня (для большинства виджетов это descr). Вы можете использовать стандартные классы цветов, классы полей, другие полезные классы и классы Bootstrap3 col-xs и col-xm для отображжения виджетов в несколько колонок, например: assertive text-center
style2 - string, необязательный. HTML стиль для элемента div 2 уровня (для большинства виджетов это descr). Вы можете использовать любой стандартный стиль HTML5, например: font-size:20px;font-weight:bold;
class3 - string, необязательный. HTML класс для элемента div 3 уровня. Вы можете использовать стандартные классы цветов, классы полей, другие полезные классы и классы Bootstrap3 col-xs и col-xm для отображжения виджетов в несколько колонок, например: text-center
style3 - string, необязательный. HTML стиль для элемента div 3 уровня. Вы можете использовать любой стандартный стиль HTML5, например: padding-top:5px;padding-bottom:5px;
topic - string, обязательный. Топик брокера. Первая часть топика /IoTmanager (может быть изменен в настройках приложения начиная с версии 1.5.0). Этот префик нужен чтобы можно было разделять все сообщения на группы и не принимать сообщения, предназначенные другим проектам. Топик сенсора должен быть уникальным (если будет у двух виджетов один топик, то оба виджета будут работать синхронно). Пример: /IoTmanager/device01/sensor01.
Большинство виджетов могут получать “сообщение о состоянии” с помощью status сообщения. Состояние сенсора мобильное приложение определяет по данным в топике статуса /IoTmanager/device01/sensor01/status для отображения данных виджетом. Устройство должно отпралять сообщение status в формате JSON строки, например: {status:100}. Т.е. сообщение статуса - это показания датчика или состояние переключателя 0 или 1. Для комбинированных сенсоров типа DHT-11/DHT-22, которые выдают два разных параметра (температуру и влажность) нужно делать два разных виджета и в приложении они будут работать как два независимых датчика. Для трехосевого гироскопа, соответственно потребуется использовать три виджета и т.д.
Большинство виджетов можно отобразить или скрыть в любое время: отправьте конфиг, содержащий только id виджета для его отключения. Например: { "id":"5" } или полный конфиг для его отображения в приложении.
user - string, необязательный. Если эта опция присутствует в config, то IoT Manager сравнивает имя пользователя брокера и поле user. Если они совпадают, то config обрабатывается далее, если нет, то пропускается.
users - string, необязательный. Список пользователей, разделенных пробелаами. Если эта опция присутствует в config, то IoT Manager ищет имя пользователя брокера в строке users. Если имя пользователя присутствует в списке, то config обрабатывается далее, если нет, то пропускается.
Эти дополнительные поля не предназначены для управлением контроля доступа. Для усуществления контроля доступа на уровне пользователей используйте стандартные возможности брокера - ACL.
uuid - string, необязательный. Если данная опция присутствует, то сообщение будет обрабатываться только устройством с указанным UUID.
minWidth - integer, необязательный. Если присутствует, то парсер сравнивает ширину экрана устройства и значение minWidth. Если device_width >= minWidth, то config обрабатывается далее, если нет, то пропускается.
maxWidth - integer, необязательный. Если присутствует, то парсер сравнивает ширину экрана устройства и значение maxWidth. Если device_width <= maxWidth, то config обрабатывается далее, если нет, то пропускается.
Обычно, сообщение status содержит только значение виджета, например: { status: 50 } или { status: "50" }.
Но, в некоторых случаях возможно, что вы захотите использовать дополнительное информирование пользователя:
vibrate - включает вибрацию при приеме данного сообщения, например: { status: 50, vibrate: 100 }, где 100 - время вибрации в миллисекундах.
toast - отображает кратковременное всплывающее сообщение, так называемый toast, при получении сообщения, например: { status: 50, toast: "Alert!" }, где Alert! - отображаемое сообщение.
toastLong - - отображает более продолжительное всплывающее сообщение, так называемый toastLong, при получении сообщения, например: { status: 50, toastLong: "Alert!" }, где Alert! - отображаемое сообщение.
beep - звуковой сигнал при получении сообщения, например: { status: 50, beep: 1 }, где 1 - количество звуковых сигналов.
speech - string, текст для голосового синтезатора, например: { status: 50, speech: 'hello'}
rate - float, от 0 до 1 скорость, например: { status: 50, speech: 'hello', rate: 0.7 }
locale - string, язык, например: { status: 50, speech: 'hello', rate: 0.7, locale: 'fr-FR' }. Если язык не задан, то используется en-US. Русский и украинский языки не поддерживается.
{
id : "0",
page : "buttons",
pageId : 1,
widget : "simple-btn",
class1 : "item no-border no-padding-bottom",
descr : "Fab button with any colors",
class2 : "balanced padding-top",
style2 : "float:left;font-size:16px;",
topic : prefix + "/" + deviceID + "/simple-btn0",
class3 : "button button-fab icon ion-bug",
style3 : "float:right;",
widgetConfig : {
fill : "#724200", // any HTML colors
fillPressed : "#004333",
label : "#4990E2",
labelPressed : "#FF0000"
}
}
{
id : "4",
page : "buttons",
pageId : 1,
widget : "simple-btn",
class1 : "col-xs-3 text-center",
descr : "Up",
class2 : "balanced",
topic : prefix + "/" + deviceID + "/simple-btn4",
class3 : "button button-balanced button-fab icon ion-arrow-up-c"
}
{
id : "6",
page : "boiler",
pageId : 1,
widget : "simple-btn",
topic : prefix + "/" + deviceID + "/" + widget + id,
class1 : "item no-border padding-bottom",
descr : "Emergency Stop heating",
class2 : "assertive padding-top",
style2 : "float:left;",
class3 : "button icon ion-checkmark-circled",
style3 : "float:right;",
widgetConfig : {
fill : "#FF5050",
fillPressed : "#FF7070",
label: "#FFFFFF",
labelPressed: "#000000",
alertText : "A you sure?", // confirmation will be show after button pressed
alertTitle : "Stop heating",
}
}
Demo sketches for Arduino IDE, Platformio, NodeJS, python, bash