Очень мощный виджет, созданный на основе библиотеки SteelSeries canvas library
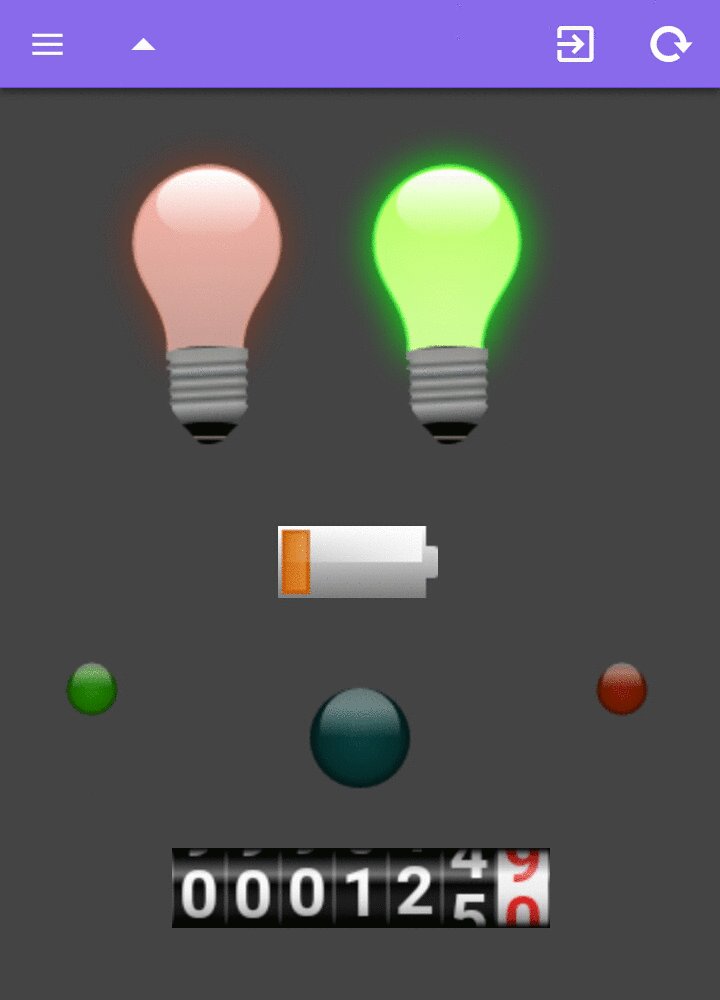
Виджет steel имеет несколько типов: Linear, LinearBargraph, LightBulb, Battery, Led и Odometer


<div class="class1" style="style1">
<canvas width="width" height="height"></canvas>
</div>
width - numeric, ширина в пикселях (без px), auto - ширина 100% и auto2 - 1/2 ширины. Например: width:300 или width:"auto"
height - numeric, высота в пикселях (без px). Например: height:100
type - string, тип виджета. Может принимать следующие значения: Linear, LinearBargraph, LightBulb, Battery и Led
Эти типа виджета steel могут принимать любые числовые данные. Например: 4656.427.
useValueGradient - boolean, только для LinearBargraph
titleString - string, заголовок виджета, например: Thermometer 1
unitString - string, отображаемая единица измерения, например: Celsius
threshold - numeric, пороговое значение, например можно указать максимальную температуру котла 80
thresholdVisible - boolean
thresholdRising - boolean
FrameDesign - string, может принимать следующие значения: BLACK_METAL METAL SHINY_METAL BRASS STEEL CHROME GOLD ANTHRACITE TILTED_GRAY TILTED_BLACK GLOSSY_METAL
BackgroundColor - string, может принимать следующие значения: DARK_GRAY SATIN_GRAY LIGHT_GRAY WHITE BLACK BEIGE BROWN RED GREEN BLUE ANTHRACITE MUD PUNCHED_SHEET CARBON STAINLESS BRUSHED_METAL BRUSHED_STAINLESS TURNED
backgroundVisible - boolean
ColorDef - string, может принимать следующие значения: RED GREEN BLUE ORANGE YELLOW CYAN MAGENTA WHITE GRAY BLACK RAITH GREEN_LCD JUG_GREEN
LcdColor - string, может принимать следующие значения: BEIGE BLUE ORANGE RED YELLOW WHITE GRAY BLACK GREEN BLUE2 BLUE_BLACK BLUE_DARKBLUE BLUE_GRAY STANDARD STANDARD_GREEN BLUE_BLUE RED_DARKRED DARKBLUE LILA BLACKRED DARKGREEN AMBER LIGHTBLUE SECTIONS
lcdVisible - boolean, отображение LCD
lcdDecimals - numeric
LedColor - string, может принимать следующие значения: RED_LED GREEN_LED BLUE_LED ORANGE_LED YELLOW_LED CYAN_LED MAGENTA_LED
ledVisible - boolean
frameVisible - boolean
minMeasuredValueVisible - boolean
maxMeasuredValueVisible - boolean
minValue - numeric
maxValue - numeric
niceScale - boolean
Этот тип steel виджета может отображать значения от 0 до 100. Например: 75
glowColor - string, HTML5 цвет, например: rgb(204, 51, 0) - красный
Этот тип steel виджета может отображать значения от 0 до 100. Например: 75
Battery может иметь только width и height параметры.
Этот тип steel виджета может отображать значения только 0 или 1. Например: 1
LedColor - string, может принимать следующие значения: RED_LED GREEN_LED BLUE_LED ORANGE_LED YELLOW_LED CYAN_LED MAGENTA_LED
blink - boolean, значение true, позволяет включить “режим мигания” с частотой около 1Гц
Эти типа виджета steel могут принимать числовые данные. Например: 123.5.
id - integer, обязательный. Уникальный идентификатор сенсора в устройстве. Используется в том числе и для сортировки виджетов на экране
pageId - integer, необязательный (требуется только если вы планируете разбивать виджеты на страницы). Идентификатор страницы. Используется в том числе и для сортировки страниц в списке и сортировке виджетов на странице “Все”. Всегда должен быть больше нуля, 0 зарезервирован для страницы “Все”. Например: 1 или 70. Используйте 10, 20, 30 для легкой вставки новых страниц.
page - string, необязательный (требуется только если вы планируете разбивать виджеты на страницы). Название страницы (группы виджетов), например kitchen. Используется для разделения виджетов на группы, когда вы не хотите, чтобы все отображалось “кучей” на одном экране. Имя страницы всегда будет отображаться в верхнем регистре.
class1 - string, необязательный. HTML класс для элемента div верхнего уровня. Вы можете использовать стандартные классы цветов, классы полей, другие полезные классы и классы Bootstrap3 col-xs и col-xm для отображжения виджетов в несколько колонок, например: item no-border
style1 - string, необязательный. HTML стиль для элемента div верхнего уровня. Вы можете использовать любой стандартный стиль HTML5, например: padding-top:5px;padding-bottom:10px;border-bottom:dotted 1px
topic - string, обязательный. Топик брокера. Первая часть топика /IoTmanager (может быть изменен в настройках приложения начиная с версии 1.5.0). Этот префик нужен чтобы можно было разделять все сообщения на группы и не принимать сообщения, предназначенные другим проектам. Топик сенсора должен быть уникальным (если будет у двух виджетов один топик, то оба виджета будут работать синхронно). Пример: /IoTmanager/device01/sensor01.
user - string, необязательный. Если эта опция присутствует в config, то IoT Manager сравнивает имя пользователя брокера и поле user. Если они совпадают, то config обрабатывается далее, если нет, то пропускается.
users - string, необязательный. Список пользователей, разделенных пробелаами. Если эта опция присутствует в config, то IoT Manager ищет имя пользователя брокера в строке users. Если имя пользователя присутствует в списке, то config обрабатывается далее, если нет, то пропускается.
Эти дополнительные поля не предназначены для управлением контроля доступа. Для усуществления контроля доступа на уровне пользователей используйте стандартные возможности брокера - ACL.
uuid - string, необязательный. Если данная опция присутствует, то сообщение будет обрабатываться только устройством с указанным UUID.
minWidth - integer, необязательный. Если присутствует, то парсер сравнивает ширину экрана устройства и значение minWidth. Если device_width >= minWidth, то config обрабатывается далее, если нет, то пропускается.
maxWidth - integer, необязательный. Если присутствует, то парсер сравнивает ширину экрана устройства и значение maxWidth. Если device_width <= maxWidth, то config обрабатывается далее, если нет, то пропускается.
Обычно, сообщение status содержит только значение виджета, например: { status: 50 } или { status: "50" }.
Но, в некоторых случаях возможно, что вы захотите использовать дополнительное информирование пользователя:
vibrate - включает вибрацию при приеме данного сообщения, например: { status: 50, vibrate: 100 }, где 100 - время вибрации в миллисекундах.
toast - отображает кратковременное всплывающее сообщение, так называемый toast, при получении сообщения, например: { status: 50, toast: "Alert!" }, где Alert! - отображаемое сообщение.
toastLong - - отображает более продолжительное всплывающее сообщение, так называемый toastLong, при получении сообщения, например: { status: 50, toastLong: "Alert!" }, где Alert! - отображаемое сообщение.
beep - звуковой сигнал при получении сообщения, например: { status: 50, beep: 1 }, где 1 - количество звуковых сигналов.
speech - string, текст для голосового синтезатора, например: { status: 50, speech: 'hello'}
rate - float, от 0 до 1 скорость, например: { status: 50, speech: 'hello', rate: 0.7 }
locale - string, язык, например: { status: 50, speech: 'hello', rate: 0.7, locale: 'fr-FR' }. Если язык не задан, то используется en-US. Русский и украинский языки не поддерживается.
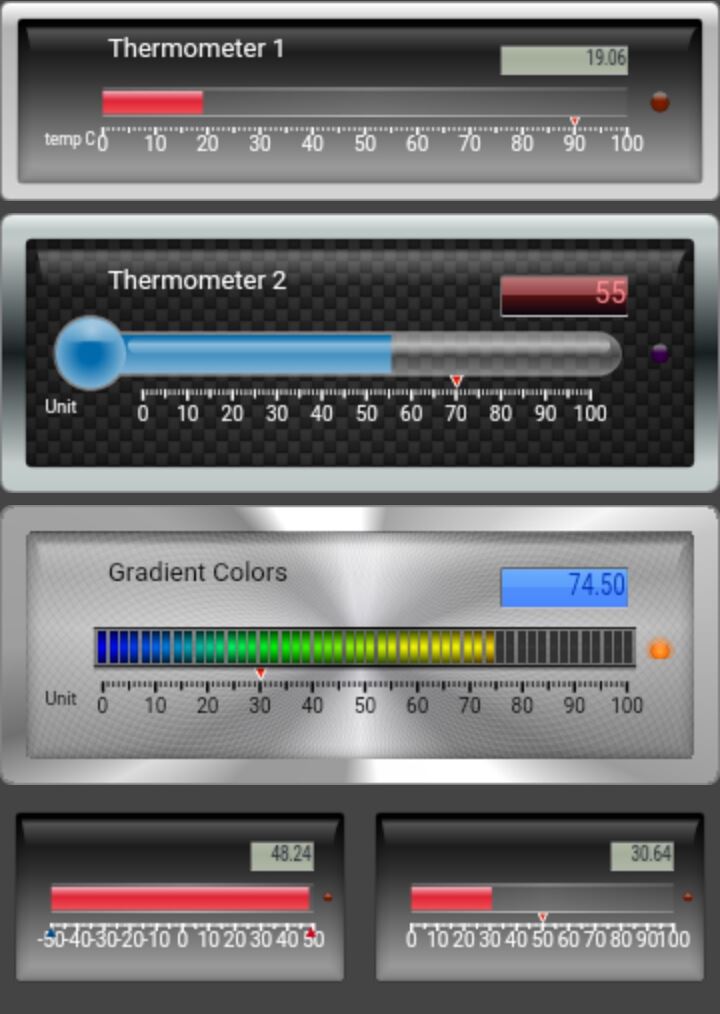
{
id :"1",
descr :"Steel 1",
widget :"steel",
topic :prefix + "/" + deviceID + "/steel1",
widgetConfig : {
width : "auto",
height : 100,
type : "Linear",
titleString: "Thermometer 1",
unitString : "temp C",
threshold: 90
}
{id :"2",
descr : "Steel 2",
widget : "steel",
topic : prefix + "/" + deviceID + "/steel2",
widgetConfig : {
width : "auto",
height : 140,
type : "Linear",
gaugeType : "TYPE2",
titleString : "Thermometer 2",
unitString : "Unit",
threshold : 70,
lcdVisible : true,
lcdDecimals : 0,
FrameDesign : "STEEL", // BLACK_METAL METAL SHINY_METAL BRASS STEEL CHROME GOLD ANTHRACITE TILTED_GRAY TILTED_BLACK GLOSSY_METAL
BackgroundColor: "CARBON", // DARK_GRAY SATIN_GRAY LIGHT_GRAY WHITE BLACK BEIGE BROWN RED GREEN BLUE ANTHRACITE MUD PUNCHED_SHEET CARBON STAINLESS BRUSHED_METAL BRUSHED_STAINLESS TURNED
ColorDef : "RAITH", // RED GREEN BLUE ORANGE YELLOW CYAN MAGENTA WHITE GRAY BLACK RAITH GREEN_LCD JUG_GREEN
LcdColor : "RED_DARKRED", // BEIGE BLUE ORANGE RED YELLOW WHITE GRAY BLACK GREEN BLUE2 BLUE_BLACK BLUE_DARKBLUE BLUE_GRAY STANDARD STANDARD_GREEN BLUE_BLUE RED_DARKRED DARKBLUE LILA BLACKRED DARKGREEN AMBER LIGHTBLUE SECTIONS
LedColor : "MAGENTA_LED", // RED_LED GREEN_LED BLUE_LED ORANGE_LED YELLOW_LED CYAN_LED MAGENTA_LED
}
}
{
id :"3",
descr : "Steel 3",
widget : "steel",
topic : prefix + "/" + deviceID + "/steel3",
widgetConfig : {
width : "auto",
height : 140,
type : "LinearBargraph",
titleString : "Gradient Colors",
unitString : "Unit",
threshold : 30,
useValueGradient: true,
FrameDesign : "CHROME", // BLACK_METAL METAL SHINY_METAL BRASS STEEL CHROME GOLD ANTHRACITE TILTED_GRAY TILTED_BLACK GLOSSY_METAL
BackgroundColor: "TURNED", // DARK_GRAY SATIN_GRAY LIGHT_GRAY WHITE BLACK BEIGE BROWN RED GREEN BLUE ANTHRACITE MUD PUNCHED_SHEET CARBON STAINLESS BRUSHED_METAL BRUSHED_STAINLESS TURNED
ColorDef : "ORANGE", // RED GREEN BLUE ORANGE YELLOW CYAN MAGENTA WHITE GRAY BLACK RAITH GREEN_LCD JUG_GREEN
LcdColor : "BLUE_BLUE", // BEIGE BLUE ORANGE RED YELLOW WHITE GRAY BLACK GREEN BLUE2 BLUE_BLACK BLUE_DARKBLUE BLUE_GRAY STANDARD STANDARD_GREEN BLUE_BLUE RED_DARKRED DARKBLUE LILA BLACKRED DARKGREEN AMBER LIGHTBLUE SECTIONS
LedColor : "ORANGE_LED", // RED_LED GREEN_LED BLUE_LED ORANGE_LED YELLOW_LED CYAN_LED MAGENTA_LED
}
}
{
id :"4",
descr : "Steel 4",
widget : "steel",
topic : prefix + "/" + deviceID + "/steel4",
style1 : "float:left;",
widgetConfig : {
width : "auto2",
height : 100,
type : "Linear",
frameVisible: false,
minMeasuredValueVisible : true,
maxMeasuredValueVisible : true,
minValue : -50,
maxValue : 50,
thresholdVisible : false
}
}
{
id :"1",
descr :"bulb 1",
widget :"steel",
topic :prefix + "/" + deviceID + "/bulb1",
class1 : "col-xs-4 text-center",
widgetConfig : {
width : "auto2",
height : 200,
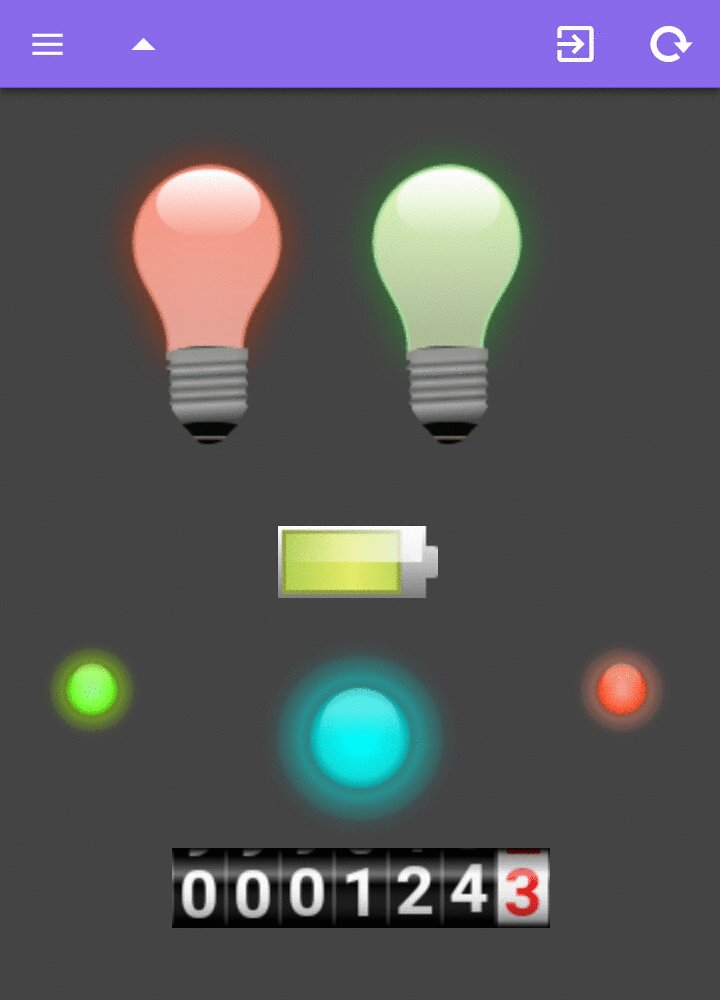
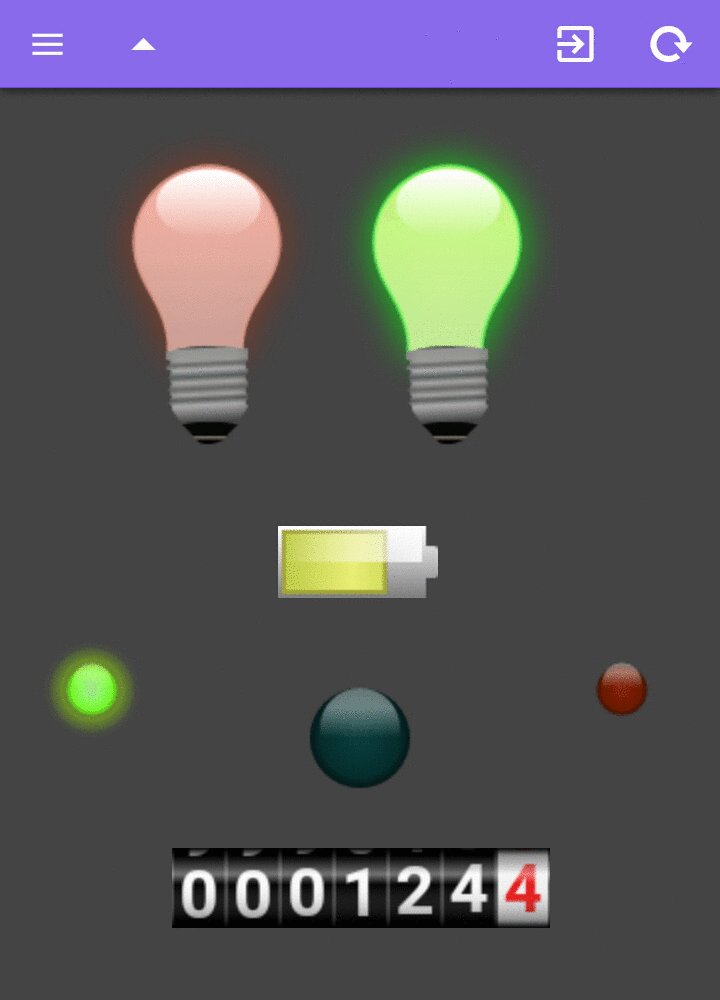
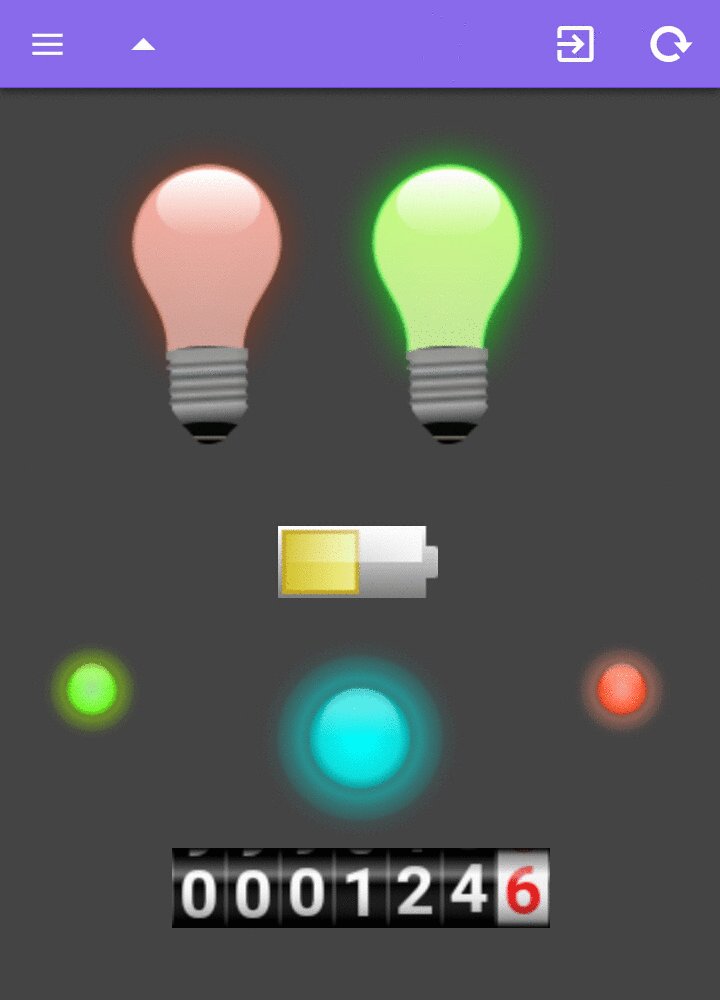
type : "LightBulb",
color : "rgb(204, 51, 0)", // red
}
}
{
id :"3",
descr :"battery",
widget :"steel",
topic :prefix + "/" + deviceID + "/battery1",
class1 : "item text-center no-border",
widgetConfig : {
width : 80,
height : 36,
type : "Battery",
}
}
{
id :"4",
descr :"led",
widget :"steel",
topic :prefix + "/" + deviceID + "/led4",
class1 : "col-xs-3 text-center",
widgetConfig : {
width : 50,
height : 50,
type : "Led",
blink : false,
LedColor: "GREEN_LED" // RED_LED GREEN_LED BLUE_LED ORANGE_LED YELLOW_LED CYAN_LED MAGENTA_LED
}
}
{
id :"5",
descr :"led",
widget :"steel",
topic :prefix + "/" + deviceID + "/led5",
class1 : "col-xs-6 text-center",
widgetConfig : {
width : 100,
height : 100,
type : "Led",
blink : true,
LedColor: "CYAN_LED" // RED_LED GREEN_LED BLUE_LED ORANGE_LED YELLOW_LED CYAN_LED MAGENTA_LED
}
}
{
id :"7",
descr :"odometer",
widget :"steel",
topic :prefix + "/" + deviceID + "/odo",
class1 : "text-center",
widgetConfig : {
width : 100,
height : 40,
type : "Odometer",
}
}
Demo sketches for Arduino IDE, Platformio, NodeJS, python, bash