Очень гибко настраиваемый виджет для управления устройствами, имеющими два состояния. Например: ВКЛЮЧЕНО и ВЫКЛЮЧЕНО

<div class="class1" style="style1">
<div class="item-toggle descrClass" style="descrStyle">
<i class="iconClass" style="iconStyle">descr</i>
<label class="toggle">
<input type="checkbox" />
<div class="track" style="trackStyle">
<div class="handle" style="handleStyle"></div>
</div>
</label>
</div>
</div>
class1, descrClass- string, необязательный. HTML класс для элемента div верхнего уровня. Вы можете использовать стандартные классы цветов, классы полей, другие полезные классы и классы Bootstrap3 col-xs и col-xm для отображжения виджетов в несколько колонок, например: item no-border
style1, descrStyle, descrStyleOff - string, необязательный. HTML стиль для элемента div верхнего уровня. Вы можете использовать любой стандартный стиль HTML5, например: padding-top:5px;padding-bottom:10px;border-bottom:dotted 1px (descrStyle для состояния ВКЛЮЧЕНО и descrStyleOff для состояния ВЫКЛЮЧЕНО)
iconClass, iconClassOff - string, необязательный. Класс для указания иконки и ее расположения (используйте Ionic icons, (iconClass для состояния ВКЛЮЧЕНО и iconClassOff для состояния ВЫКЛЮЧЕНО), например: ion-checkmark-circled
iconStyle, iconStyleOff - string, необязательный. Cтиль иконки (любой HTML5 стиль), например: font-size:40px;
trackStyle, handleStyle, trackStyleOff, handleStyleOff - string, необязательный. Cтиль элемента toggle, например background-color:#FFF;.
id - integer, обязательный. Уникальный идентификатор сенсора в устройстве. Используется в том числе и для сортировки виджетов на экране
page - string, необязательный. название страницы (группы виджетов), например kitchen. Используется для разделения виджетов на группы, когда вы не хотите, чтобы все отображалось “кучей” на одном экране.
pageId - integer, необязательный. Идентификатор страницы. Используется в том числе и для сортировки страниц. Всегда должен быть больше нуля, 0 зарезервирован для страницы “Все”. Например: 1 или 7.
topic - string, обязательный. Топик брокера. Первая часть топика /IoTmanager (может быть изменен в настройках приложения начиная с версии 1.5.0). Этот префик нужен чтобы можно было разделять все сообщения на группы и не принимать сообщения, предназначенные другим проектам. Топик сенсора должен быть уникальным (если будет у двух виджетов один топик, то оба виджета будут работать синхронно). Пример: /IoTmanager/device01/sensor01.
Виджет может получать “сообщение о состоянии” с помощью status сообщения. Состояние сенсора мобильное приложение определяет по данным в топике статуса /IoTmanager/device01/sensor01/status для отображения данных виджетом.
Устройство должно отпралять сообщение status в формате JSON строки, например: {status:1}.
Т.е. сообщение статуса - это состояние переключателя 0 или 1. Состояние переключателя может отображаться в виджете сменой иконки, сменой оформления (например, цвет или размер шрифта) или изменением descr
Примеры: { "descrStyle" : "display:none;" }, { "descrClass" : "calm-bg light-900" }
Виджет можно отобразить или скрыть в любое время: отправьте конфиг, содержащий только id виджета для его отключения. Например: { "id":"5" } или полный конфиг для его отображения в приложении.
user - string, необязательный. Если эта опция присутствует в config, то IoT Manager сравнивает имя пользователя брокера и поле user. Если они совпадают, то config обрабатывается далее, если нет, то пропускается.
users - string, необязательный. Список пользователей, разделенных пробелаами. Если эта опция присутствует в config, то IoT Manager ищет имя пользователя брокера в строке users. Если имя пользователя присутствует в списке, то config обрабатывается далее, если нет, то пропускается.
Эти дополнительные поля не предназначены для управлением контроля доступа. Для усуществления контроля доступа на уровне пользователей используйте стандартные возможности брокера - ACL.
uuid - string, необязательный. Если данная опция присутствует, то сообщение будет обрабатываться только устройством с указанным UUID.
minWidth - integer, необязательный. Если присутствует, то парсер сравнивает ширину экрана устройства и значение minWidth. Если device_width >= minWidth, то config обрабатывается далее, если нет, то пропускается.
maxWidth - integer, необязательный. Если присутствует, то парсер сравнивает ширину экрана устройства и значение maxWidth. Если device_width <= maxWidth, то config обрабатывается далее, если нет, то пропускается.
Обычно, сообщение status содержит только значение виджета, например: { status: 50 } или { status: "50" }.
Но, в некоторых случаях возможно, что вы захотите использовать дополнительное информирование пользователя:
vibrate - включает вибрацию при приеме данного сообщения, например: { status: 50, vibrate: 100 }, где 100 - время вибрации в миллисекундах.
toast - отображает кратковременное всплывающее сообщение, так называемый toast, при получении сообщения, например: { status: 50, toast: "Alert!" }, где Alert! - отображаемое сообщение.
toastLong - - отображает более продолжительное всплывающее сообщение, так называемый toastLong, при получении сообщения, например: { status: 50, toastLong: "Alert!" }, где Alert! - отображаемое сообщение.
beep - звуковой сигнал при получении сообщения, например: { status: 50, beep: 1 }, где 1 - количество звуковых сигналов.
speech - string, текст для голосового синтезатора, например: { status: 50, speech: 'hello'}
rate - float, от 0 до 1 скорость, например: { status: 50, speech: 'hello', rate: 0.7 }
locale - string, язык, например: { status: 50, speech: 'hello', rate: 0.7, locale: 'fr-FR' }. Если язык не задан, то используется en-US. Русский и украинский языки не поддерживается.
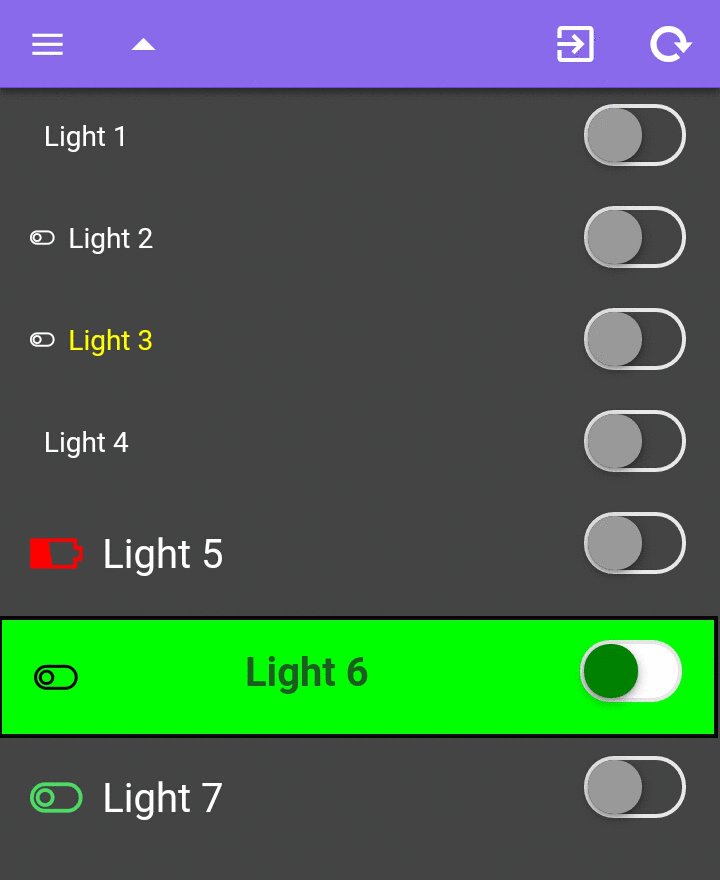
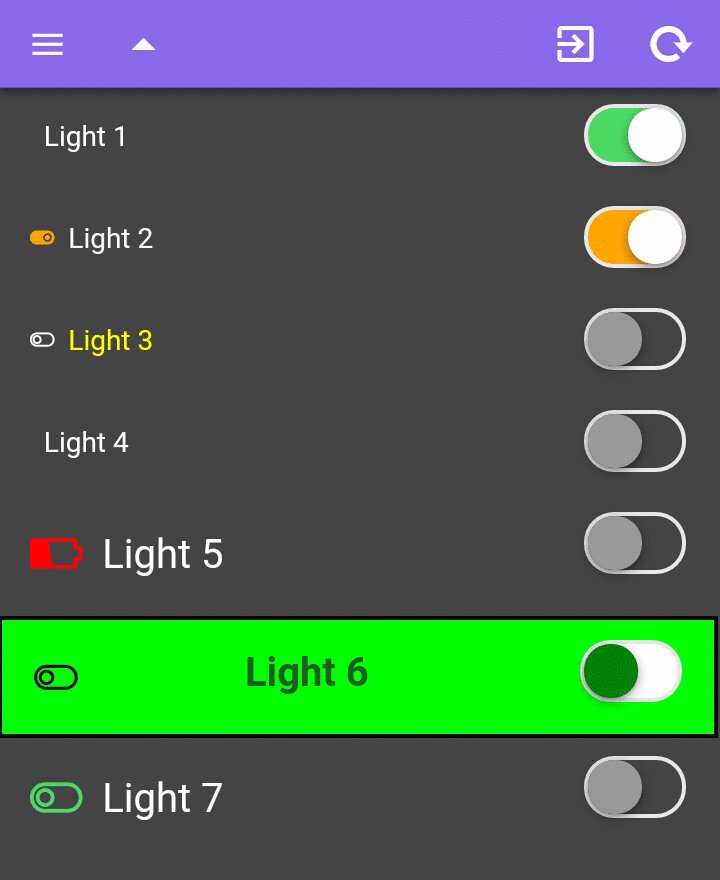
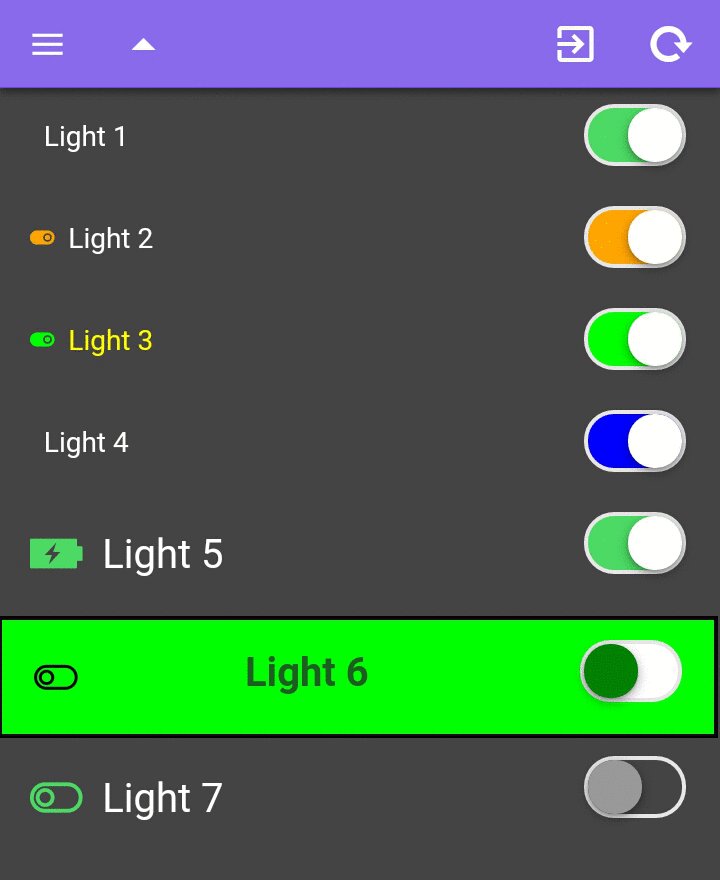
{
id : 1,
widget : "toggle",
descr : "Light 1",
topic : prefix + "/" + deviceID + "/light1"
}
{
id : "2",
descr : "Light 2",
widget : "toggle",
topic : prefix + "/" + deviceID + "/light2",
color : "orange" // any HTML color code
}
{
id : "3",
descr : "Light 3",
widget : "toggle",
topic : prefix + "/" + deviceID + "/light3",
color : "#00FF00",
descrStyle : "color:#FFFF00"
}
{
id : "4",
descr : "Light 4",
widget : "toggle",
topic : prefix+ "/" + deviceID + "/light4",
color : "blue", // any HTML color code
iconStyle : "display:none;"
}
{
id : "5",
descr : "Light 5",
widget : "toggle",
topic : prefix + "/" + deviceID + "/light5",
iconClass : "ion-battery-charging",
iconClassOff : "ion-battery-low",
iconStyle : "font-size:30px;color:#4cd964;",
iconStyleOff : "font-size:30px;color:red;",
descrStyle : "font-size:20px;line-height:1.5em;"
}
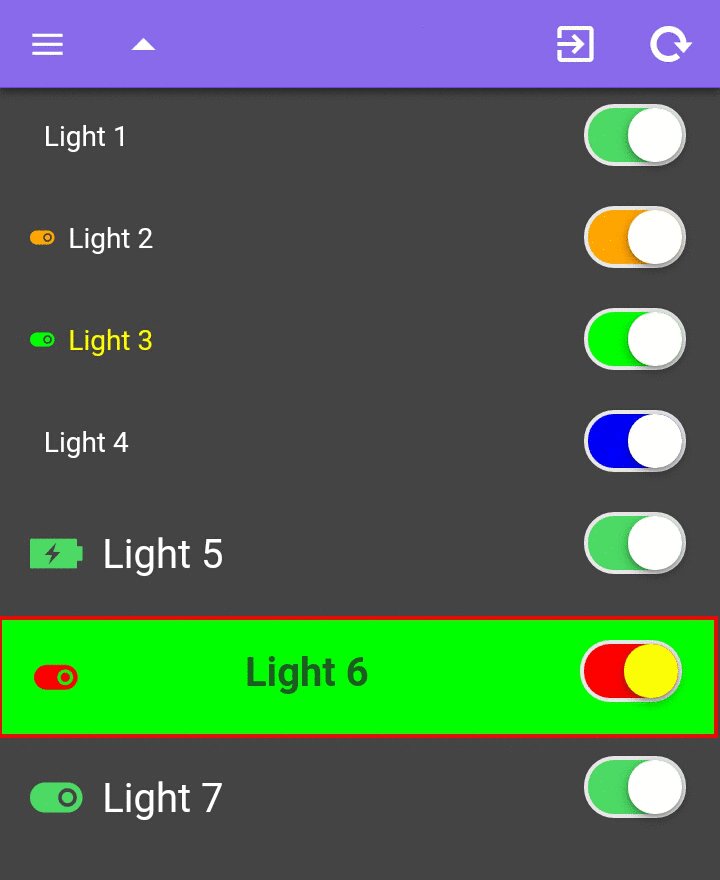
{
id : "6",
descr : "Light 6",
widget : "toggle",
topic : prefix + "/" + deviceID + "/light6",
descrClass : "balanced-900 text-center",
descrStyle : "background-color:#0F0;border:solid 2px #F00;font-size:20px;font-weight:bold;",
descrStyleOff : "background-color:#0F0;border:solid 2px #000;font-size:20px;font-weight:bold;",
iconStyle : "color:red;font-size:25px;",
iconStyleOff : "color:black;font-size:25px;",
trackStyle : "background-color:red;",
trackStyleOff : "background-color:white;",
handleStyle : "background-color:yellow;",
handleStyleOff : "background-color:green;"
}