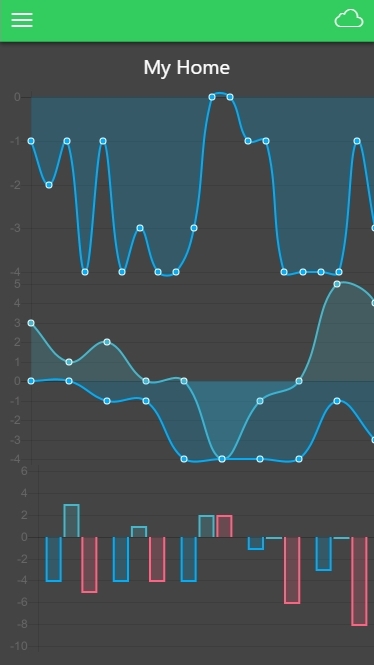
This widget based on Chartjs.org library and Angular Chart library
chart widgets have several types: line, bar, horizontalBar, radar, polarArea, doughnut, pie, and bubble.

<canvas></canvas>
This widget can accept as status messages one value, for example { "status" : 22 }, also you can use arrays for series: { "status": [22, 33, 44] }
Please, place all widgets specific parameters to widgetConfig.
maxCount - number, optional: how many values visible
type - string,, optional: type of steel widget. Can be: line, bar, horizontalBar, radar, polarArea, doughnut, pie, and bubble
labels - array of string, optional: for example labels = [ 'one', 'two', 'three']
series - array of string, optional: for example series = [ 'kitchen temp', 'bedroom temp' , 'outdoor temp' ]
colors - array of string, optional for example colors : [ '#803690', '#00ADF9', '#DCDCDC', '#46BFBD', '#FDB45C', '#949FB1', '#4D5360']
datasetOverride - array of string, optional: see chartjs.org and Angular Chart library
options - object, optional: see chartjs.org and Angular Chart library
width - numeric, optional, depended phone model: width in pixels or %, for example, width:100%
height - numeric, optional, depended phone model: height in pixels or %, for example height:200px
id - integer, required widget id (must be unique on device, also used for widget sorting on page), use numeric value for widgets sorting on dashboard pages
pageId - integer, optional (needed only when you planing use widgets on several pages), always > 0 (0 - for system page “All”) value for page ID (used for pages sorting), for example 1 or 70. Beter way: use 10, 20, 30, for easy new page inserting in future.
page - string, optional (needed only when you planing use widgets on several pages) value for page name (widgets group name), for example kitchen. Page name always capitalized by IoT Manager.
topic - string, required broker topic for this widget (must be unique at the project, and must contains unique device name), for example /IoTmanager/device01/sensor01.
Widget get status value from subcribed topic /IoTmanager/device01/sensor01/status for displaying value in widget, received status must be a JSON string.
user - string, optional. If this field exist, then IoT Manager compare broker username and user field. If equal, message passed, else skipped.
users - string, optional. Userlist separate by space. If this field exist, then IoT Manager check for broker username contains in users field. If yes, message passed, else skipped.
This feature not for security reason. For users ACL, please, use brokers feature (grant access to topics by username).
uuid - string, optional. If exist, this config message will be parced only on device with specified UUID.
minWidth - integer, optional. If exist, message parser compare device width and minWidth fiels. If device_width >= minWidth then config message passed, else skipped.
maxWidth - integer, optional. If exist, message parser compare device width and maxWidth fiels. If device_width <= maxWidth then config message passed, else skipped.
Usally, status message contains wedget value only, for example { status: 50 } or { status: "50" }.
But, in several cases, you can want to add some extra features:
vibrate - execute action vibrate when message received, for example { status: 50, vibrate: 100 }, where 100 - vibration time in milliseconds.
toast - execute action toast when message received, for example { status: 50, toast: "Alert!" }, where Alert! - showing message.
toastLong - execute action toastLong when message received, for example { status: 50, toastLong: "Alert!" }, where Alert! - showing message.
beep - execute action beep when message received, for example { status: 50, beep: 1 }, where 1 - beeper counter.
speech - speech text, for example { status: 50, speech: 'hello' } or try { status: 50, speech: '50' }.
rate - float, from 0 to 1 speech rate, for example { status: 50, speech: 'hello', rate: 0.7 }. Default rate 1.
locale - string, speech locale, for example { status: 50, speech: 'hello', rate: 0.7, locale: 'fr-FR' }. Default locale en-US.
{
config[1] = {
id : "1",
widget : "chart",
topic : prefix + "/" + deviceID + "/" + widget + id,
widgetConfig: {
type: 'line', // line, bar, horizontalBar, radar, polarArea, doughnut, pie, bubble
maxCount: 20
}
}
config[2] = {
id : "2",
widget : "chart",
topic : prefix + "/" + deviceID + "/" + widget + id,
widgetConfig: {
type: 'line', // line, bar, horizontalBar, radar, polarArea, doughnut, pie, bubble
maxCount: 10
}
};
config[3] = {
id : "3",
widget : "chart",
topic : prefix + "/" + deviceID + "/" + widget + id,
widgetConfig: {
type: 'bar', // line, bar, horizontalBar, radar, polarArea, doughnut, pie, bubble
maxCount: 5
}
};
Demo sketches for Arduino IDE, Platformio, NodeJS, python, bash