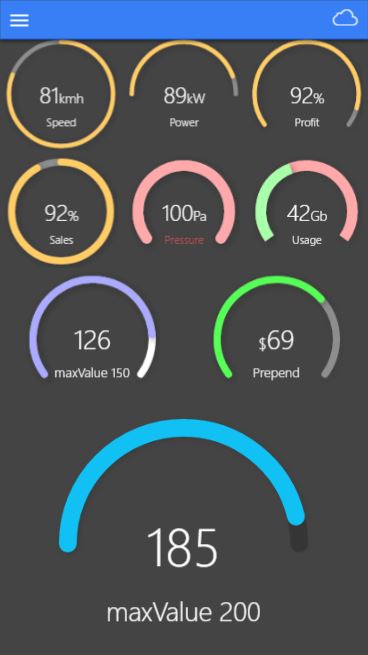
Radial gauge widget based on angular-gauge

<div style="style1" class="class1">
<canvas></canvas>
</div>
This widget can accept status data. Send any attributes from config for “reconfigure” this widget.
Try send, for example status message: { "style" : "display:none;" } or { "widgetConfig" : "{ "color": "#fff" }" }
As default, expect integer or fixed status from 0 to 100.
widgetConfig - JSON string, optional and may be empty JSON object {}, with gauge specific parameters:
type - string, optional. Type of widget: full, semi and arc.
size - number, optional. Size in pixels (without px). Example: 150.
thick - number, optional, in pixels (without px, default is 2). Example: 10.
cap - string, optional, round or butt.
append - string, optional. Suffix, for example % or kW.
prepend - string, optional. Prefix, for example $.
color - string, optional. HTML color, for example #ffaaaa.
textColor - string, optional. HTML color, for example #ff5555.
backgroundColor - string, optional. HTML color, for example rgba(255,255,255, 0.8).
maximum - number, optional. Maximum value, for example 200.
id - integer, required widget id (must be unique on device, also used for widget sorting on page), use numeric value for widgets sorting on dashboard pages
pageId - integer, optional (needed only when you planing use widgets on several pages), always > 0 (0 - for system page “All”) value for page ID (used for pages sorting), for example 1 or 70. Beter way: use 10, 20, 30, for easy new page inserting in future.
page - string, optional (needed only when you planing use widgets on several pages) value for page name (widgets group name), for example kitchen. Page name always capitalized by IoT Manager.
class1 - string, optional HTML classes list div element. You can use Color classes, Padding classes, Other usefull classes and Bootstrap3 col-xs and col-xm grids classes, for example item no-border
style1 - string, optional HTML style for div elements (you can use any HTML5 styles), for example padding-top:5px;padding-bottom:10px; (descrStyle for ON state and descrStyleOff for OFF state)
class2 - string, optional HTML classes list for second level div element descr (you can use Color classes, Padding classes, Other usefull classes and Bootstrap3 col-xs and col-xm grids classes), for example assertive text-center
style2 - string, optional HTML style for second level div element descr (you can use any HTML5 styles), for example font-size:20px;font-weight:bold;
class3 - string, optional HTML classes list for 3rd level div element (you can use Color classes, Padding classes, Other usefull classes and Bootstrap3 col-xs and col-xm grids classes), for example text-center
style3 - string, optional HTML style for 3rd level div element (you can use any HTML5 styles), for example padding-top:5px;padding-bottom:5px;
topic - string, required broker topic for this widget (must be unique at the project, and must contains unique device name), for example /IoTmanager/device01/sensor01.
Widget get status value from subcribed topic /IoTmanager/device01/sensor01/status for displaying value in widget, received status must be a JSON string {status:100}
You can show/hide any widget: send widget-config JSON contains only widget id for widget hiding (for example, { "id":"5" }) and full config for showing.
user - string, optional. If this field exist, then IoT Manager compare broker username and user field. If equal, message passed, else skipped.
users - string, optional. Userlist separate by space. If this field exist, then IoT Manager check for broker username contains in users field. If yes, message passed, else skipped.
This feature not for security reason. For users ACL, please, use brokers feature (grant access to topics by username).
uuid - string, optional. If exist, this config message will be parced only on device with specified UUID.
minWidth - integer, optional. If exist, message parser compare device width and minWidth fiels. If device_width >= minWidth then config message passed, else skipped.
maxWidth - integer, optional. If exist, message parser compare device width and maxWidth fiels. If device_width <= maxWidth then config message passed, else skipped.
Usally, status message contains wedget value only, for example { status: 50 } or { status: "50" }.
But, in several cases, you can want to add some extra features:
vibrate - execute action vibrate when message received, for example { status: 50, vibrate: 100 }, where 100 - vibration time in milliseconds.
toast - execute action toast when message received, for example { status: 50, toast: "Alert!" }, where Alert! - showing message.
toastLong - execute action toastLong when message received, for example { status: 50, toastLong: "Alert!" }, where Alert! - showing message.
beep - execute action beep when message received, for example { status: 50, beep: 1 }, where 1 - beeper counter.
speech - speech text, for example { status: 50, speech: 'hello' } or try { status: 50, speech: '50' }.
rate - float, from 0 to 1 speech rate, for example { status: 50, speech: 'hello', rate: 0.7 }. Default rate 1.
locale - string, speech locale, for example { status: 50, speech: 'hello', rate: 0.7, locale: 'fr-FR' }. Default locale en-US.
{
"id" : 1,
"widget" : "gauge",
"topic" : prefix + "/" + deviceID + "/gauge1"
}
{
"id" : 1,
"widget" : "gauge",
"topic" : prefix + "/" + deviceID + "/gauge1",
class1 : "text-center col-xs-6 no-padding-left no-padding-right",
}
{
"id" : 1,
"widget" : "gauge",
"topic" : prefix + "/" + deviceID + "/gauge1",
"class1" : "text-center col-xs-4 no-padding-left no-padding-right",
}
{
"id" : 1,
"widget" : "gauge",
"topic" : prefix + "/" + deviceID + "/gauge1",
"descr" : "Pressure",
"widgetConfig" : {
"type" : "arch",
"thick" : 12,
"append" : "Pa",
"color" : "#ffaaaa",
"textColor" : "#ff5555",
"backgroundColor": "rgba(255,255,255, 0.8)"
}
}
{
"id" : 1,
"widget" : "gauge",
"topic" : prefix + "/" + deviceID + "/gauge1",
"class1" : "item no-border no-padding text-center",
"descr" : "maxValue 200",
"widgetConfig" : {
"type" : "semi",
"size" : 300,
"thick" : 20,
"maximum": 200,
"color" : "#11c1f3",
"backgroundColor": "rgba(0,0,0, 0.2)"
}
}