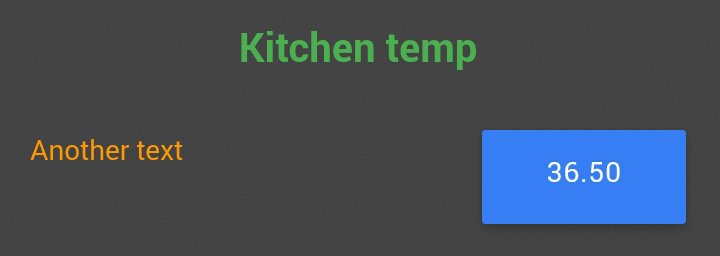
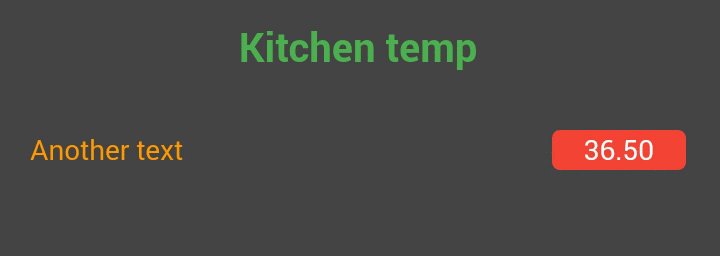
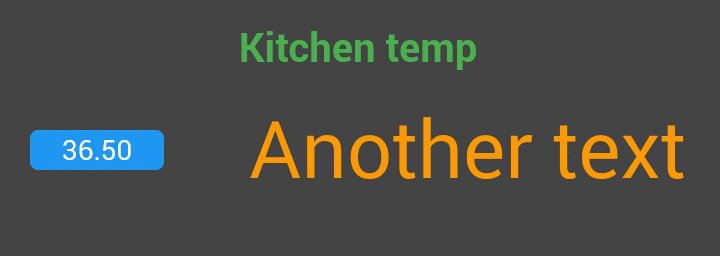
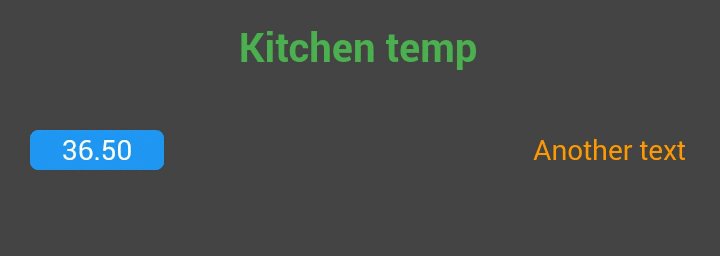
This widget fully customized for displaing ANY user data. You can use Ionic color classes or standart HTML hexadecimal color codes for background and foreground. Usefull for display any info from any devices.




<div style="style1" class="class1">
<div style="style2" class="class2">descr</div>
<div style="style3" class="class3">last status message</div>
</div>
before - string, optional. Prefix for status, for example value:
after - string, optional. Suffix for status, for example kW
This widget can accept status data. Send any attributes from config for “reconfigure” this widget.
Try send, for example status message: { "style1" : "display:none;" } or { "class2" : "calm-bg light-900" }
This widget does not have specific parameters. This widget display descr and status if exist. Status value will be send to device “as is” (but HTML and JS code not allowed for security reason).
You can use descr or status or both for data displaing. You can use descr and status for static or dinamic values.
id - integer, required widget id (must be unique on device, also used for widget sorting on page), use numeric value for widgets sorting on dashboard pages
pageId - integer, optional (needed only when you planing use widgets on several pages), always > 0 (0 - for system page “All”) value for page ID (used for pages sorting), for example 1 or 70. Beter way: use 10, 20, 30, for easy new page inserting in future.
page - string, optional (needed only when you planing use widgets on several pages) value for page name (widgets group name), for example kitchen. Page name always capitalized by IoT Manager.
class1 - string, optional HTML classes list div element. You can use Color classes, Padding classes, Other usefull classes and Bootstrap3 col-xs and col-xm grids classes, for example item no-border
style1 - string, optional HTML style for div elements (you can use any HTML5 styles), for example padding-top:5px;padding-bottom:10px; (descrStyle for ON state and descrStyleOff for OFF state)
class2 - string, optional HTML classes list for second level div element descr (you can use Color classes, Padding classes, Other usefull classes and Bootstrap3 col-xs and col-xm grids classes), for example assertive text-center
style2 - string, optional HTML style for second level div element descr (you can use any HTML5 styles), for example font-size:20px;font-weight:bold;
class3 - string, optional HTML classes list for 3rd level div element (you can use Color classes, Padding classes, Other usefull classes and Bootstrap3 col-xs and col-xm grids classes), for example text-center
style3 - string, optional HTML style for 3rd level div element (you can use any HTML5 styles), for example padding-top:5px;padding-bottom:5px;
topic - string, required broker topic for this widget (must be unique at the project, and must contains unique device name), for example /IoTmanager/device01/sensor01.
Widget get status value from subcribed topic /IoTmanager/device01/sensor01/status for displaying value in widget, received status must be a JSON string {status:100}
You can show/hide any widget: send widget-config JSON contains only widget id for widget hiding (for example, { "id":"5" }) and full config for showing.
user - string, optional. If this field exist, then IoT Manager compare broker username and user field. If equal, message passed, else skipped.
users - string, optional. Userlist separate by space. If this field exist, then IoT Manager check for broker username contains in users field. If yes, message passed, else skipped.
This feature not for security reason. For users ACL, please, use brokers feature (grant access to topics by username).
uuid - string, optional. If exist, this config message will be parced only on device with specified UUID.
minWidth - integer, optional. If exist, message parser compare device width and minWidth fiels. If device_width >= minWidth then config message passed, else skipped.
maxWidth - integer, optional. If exist, message parser compare device width and maxWidth fiels. If device_width <= maxWidth then config message passed, else skipped.
Usally, status message contains wedget value only, for example { status: 50 } or { status: "50" }.
But, in several cases, you can want to add some extra features:
vibrate - execute action vibrate when message received, for example { status: 50, vibrate: 100 }, where 100 - vibration time in milliseconds.
toast - execute action toast when message received, for example { status: 50, toast: "Alert!" }, where Alert! - showing message.
toastLong - execute action toastLong when message received, for example { status: 50, toastLong: "Alert!" }, where Alert! - showing message.
beep - execute action beep when message received, for example { status: 50, beep: 1 }, where 1 - beeper counter.
speech - speech text, for example { status: 50, speech: 'hello' } or try { status: 50, speech: '50' }.
rate - float, from 0 to 1 speech rate, for example { status: 50, speech: 'hello', rate: 0.7 }. Default rate 1.
locale - string, speech locale, for example { status: 50, speech: 'hello', rate: 0.7, locale: 'fr-FR' }. Default locale en-US.
{ id : 7,
page : "boiler",
pageId : 1,
widget : "anydata",
class1 : "item rounded text-center no-padding",
class2 : "assertive-bg light",
style2 : "font-size:20px;font-weight:bold",
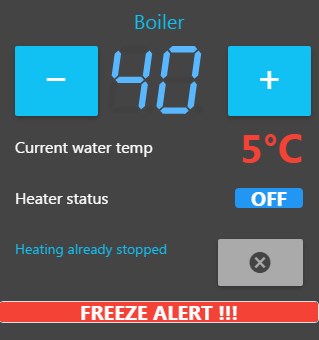
descr : "FREEZE ALERT !!!",
topic : prefix + "/" + deviceID + "/anydata" + id
}
{ id : "7" }
widget = "anydata";
id = "4"
config[4] = {
id : id,
page : "boiler",
pageId : 1,
widget : widget,
class1 : "item no-border",
style2 : "font-size:16px;float:left",
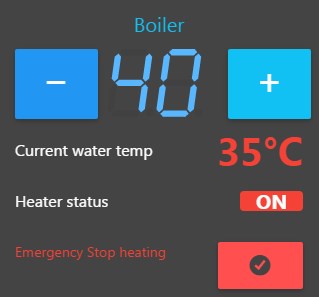
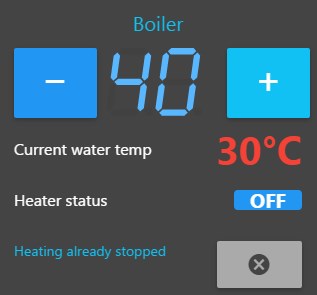
descr : "Current water temp",
topic : prefix + "/" + deviceID + "/" + widget + id,
class3 : "assertive",
style3 : "font-size:40px;font-weight:bold;float:right"
};
widget = "anydata";
id = "5"
config[5] = {
id : id,
page : "boiler",
pageId : 1,
widget : widget,
class1 : "item no-border",
style2 : "font-size:16px;float:left",
descr : "Heater status", topic : prefix + "/" + deviceID + "/" + widget + id,
class3 : "light padding-left padding-right rounded",
style3 : "font-size:20px;font-weight:bold;float:right"
}
{
status : "OFF",
class3 : "calm-bg light padding-left padding-right rounded"
}
{
status : "ON",
class3 : "assertive-bg light padding-left padding-right rounded"
}