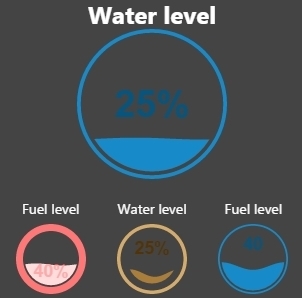
This widget is displaying numeric value as “filled gauge”. Usefull for displaying liquid level or any other solutions. Based on d3.js library and D3 Liquid Fill Gauge (brattonc’s block)

<div style="style1" class="class1">
<div style="style2" class="class2">
descr
</div>
<div style="style3" class="class3">
<svg width="w" height="h"></svg>
</div>
</div>
width - string, required width in pixels or percents, for example 150px
height - string, required height in pixels or percents, for example 150px
widgetConfig - JSON string, optional (may be empty JSON object {}), with “D3 Liquid Fill Gauge” parameters, for example:
{
"circleColor" : "#FF7777",
"textColor" : "#FF4444",
"textSize" : 0.75
}
This JSON config may containing many usefull parameters, for details look at D3 Liquid Fill Gauge (brattonc’s block)
id - integer, required widget id (must be unique on device, also used for widget sorting on page), use numeric value for widgets sorting on dashboard pages
pageId - integer, optional (needed only when you planing use widgets on several pages), always > 0 (0 - for system page “All”) value for page ID (used for pages sorting), for example 1 or 70. Beter way: use 10, 20, 30, for easy new page inserting in future.
page - string, optional (needed only when you planing use widgets on several pages) value for page name (widgets group name), for example kitchen. Page name always capitalized by IoT Manager.
class1 - string, optional HTML classes list div element. You can use Color classes, Padding classes, Other usefull classes and Bootstrap3 col-xs and col-xm grids classes, for example item no-border
style1 - string, optional HTML style for div elements (you can use any HTML5 styles), for example padding-top:5px;padding-bottom:10px; (descrStyle for ON state and descrStyleOff for OFF state)
class2 - string, optional HTML classes list for second level div element descr (you can use Color classes, Padding classes, Other usefull classes and Bootstrap3 col-xs and col-xm grids classes), for example assertive text-center
style2 - string, optional HTML style for second level div element descr (you can use any HTML5 styles), for example font-size:20px;font-weight:bold;
class3 - string, optional HTML classes list for 3rd level div element (you can use Color classes, Padding classes, Other usefull classes and Bootstrap3 col-xs and col-xm grids classes), for example text-center
style3 - string, optional HTML style for 3rd level div element (you can use any HTML5 styles), for example padding-top:5px;padding-bottom:5px;
topic - string, required broker topic for this widget (must be unique at the project, and must contains unique device name), for example /IoTmanager/device01/sensor01.
Widget get status value from subcribed topic /IoTmanager/device01/sensor01/status for displaying value in widget, received status must be a JSON string {status:100}
You can show/hide any widget: send widget-config JSON contains only widget id for widget hiding (for example, { "id":"5" }) and full config for showing.
user - string, optional. If this field exist, then IoT Manager compare broker username and user field. If equal, message passed, else skipped.
users - string, optional. Userlist separate by space. If this field exist, then IoT Manager check for broker username contains in users field. If yes, message passed, else skipped.
This feature not for security reason. For users ACL, please, use brokers feature (grant access to topics by username).
uuid - string, optional. If exist, this config message will be parced only on device with specified UUID.
minWidth - integer, optional. If exist, message parser compare device width and minWidth fiels. If device_width >= minWidth then config message passed, else skipped.
maxWidth - integer, optional. If exist, message parser compare device width and maxWidth fiels. If device_width <= maxWidth then config message passed, else skipped.
Usally, status message contains wedget value only, for example { status: 50 } or { status: "50" }.
But, in several cases, you can want to add some extra features:
vibrate - execute action vibrate when message received, for example { status: 50, vibrate: 100 }, where 100 - vibration time in milliseconds.
toast - execute action toast when message received, for example { status: 50, toast: "Alert!" }, where Alert! - showing message.
toastLong - execute action toastLong when message received, for example { status: 50, toastLong: "Alert!" }, where Alert! - showing message.
beep - execute action beep when message received, for example { status: 50, beep: 1 }, where 1 - beeper counter.
speech - speech text, for example { status: 50, speech: 'hello' } or try { status: 50, speech: '50' }.
rate - float, from 0 to 1 speech rate, for example { status: 50, speech: 'hello', rate: 0.7 }. Default rate 1.
locale - string, speech locale, for example { status: 50, speech: 'hello', rate: 0.7, locale: 'fr-FR' }. Default locale en-US.
{
"id" : "4",
"page" : "levels",
"pageId" : "2",
"widget" : "fillgauge",
"class1" : "no-border text-center col-xs-4",
"style1" : "",
"descr" : "Fuel level",
"class2" : "assertive text-center",
"style2" : "font-size:14px;padding-bottom:5px;",
"topic" : "/IoTmanager/deviceID/fillgauge4",
"width" : "70px",
"height" : "70px",
"class3" : "text-center",
"style3" : "",
"widgetConfig" : {
"circleColor" : "#FF7777",
"textColor" : "#FF4444",
"waveTextColor" : "#FFAAAA",
"waveColor" : "#FFDDDD",
"circleThickness" : 0.2,
"textVertPosition" : 0.2,
"waveAnimateTime" : 1000
}
}